In the past few years, we have witnessed a rapid emergence of new technologies, from virtual and augmented reality to artificial intelligence and machine learning, and these advancements have led to the creation of new possibilities for web design and digital product design. With so much competition in the digital space, being ahead of the curve is essential to capture the attention of users and ensure engagement with your digital products.
In this blog post, we will delve into the future of digital product design and examine the top trends that will shape it in 2023.
Let's dive in and explore the top web design trends for digital products in 2023:
- The Expansion of Design Systems
- Incorporating Artificial Intelligence (AI) Into the Design Process
- The Enduring Appeal of Minimalist Design
- Designing for Accessibility
- Human-centered Design Approach
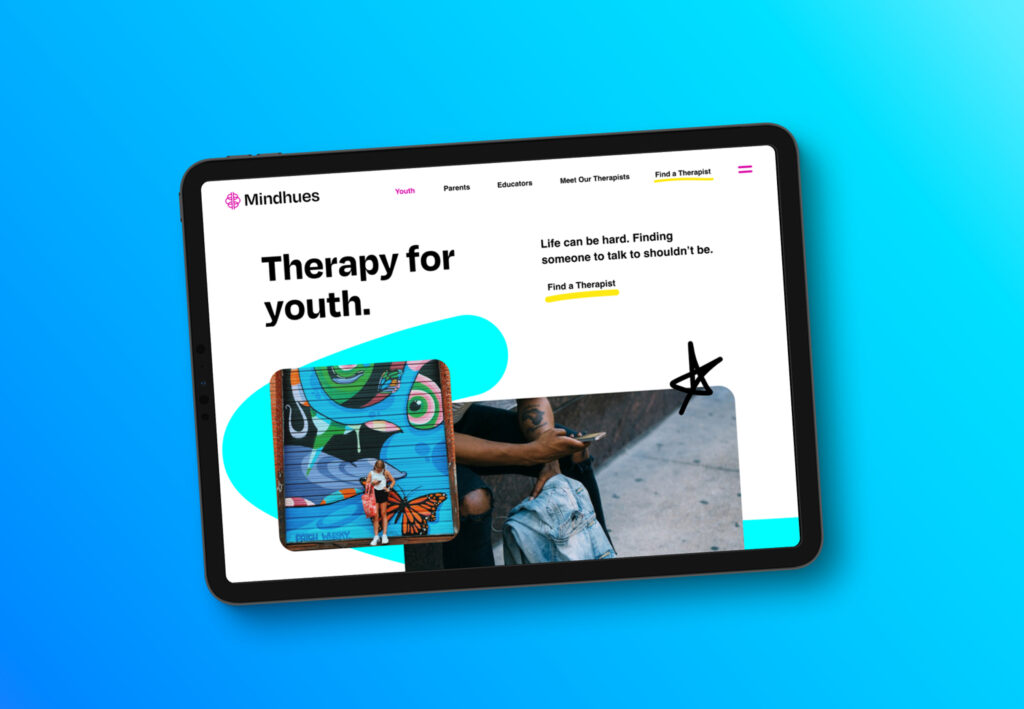
- The Power of Bold Colors and Typography
- Engaging Users with Microinteractions
- Harnessing the Power of Data-Driven Design
- Using UX Storytelling to Craft Compelling Narratives
- Utilizing the Power of Personalization
By incorporating these web design trends into your digital products, you can create a user experience that is not only visually appealing but also intuitive, engaging, and memorable. So, let's take a closer look at each of these design trends and how they can help you create exceptional digital products in 2023.
Want to make a lasting impression on your website visitors? Let us help you incorporate the latest web design trends into your site. Book a meeting to discuss your next project.
2023 Web Design Trends for Digital Products

1. The Expansion of Design Systems
In 2023, the popularity of design systems has continued to grow, as they offer a number of benefits to designers, developers, and users alike.
A design system is a collection of reusable components, guidelines, and assets that are used to build and maintain digital products. These systems provide a streamlined and consistent approach to digital product design, making it easier for designers and developers to create and maintain cohesive and visually consistent products across all platforms and devices.
One of the primary benefits of design systems is the improvement of brand recognition and user experience. By using consistent design elements such as colors, typography, and icons, digital products can create a unified and recognizable brand identity that users will associate with your brand. Additionally, consistent design elements can help users navigate your digital products more easily, leading to a more seamless and enjoyable user experience.
Design systems can also help to reduce the time and resources required for digital product design and development. By using pre-designed components, designers and developers can create products more quickly and efficiently. This can lead to faster time-to-market, lower costs, and greater scalability.
Furthermore, design systems can help to improve collaboration and communication between designers, developers, and other stakeholders. With a shared library of design elements, everyone involved in the design process can work from the same page, reducing the risk of inconsistencies and errors.

2. Incorporating Artificial Intelligence (AI) Into the Design Process
Artificial Intelligence (AI) has already started making a significant impact in various industries, including digital product design. In the coming years, AI is expected to play an even more substantial role in shaping the future of digital product design. With the help of AI, designers can leverage data-driven insights to create highly personalized experiences for their users. This level of personalization can significantly improve user engagement and drive business results.
AI can help designers automate certain design tasks, such as generating color palettes, designing layouts, and quickly writing user friendly content. By automating these repetitive design tasks, designers can focus on more high-level creative work and spend more time on strategic thinking, resulting in better overall design quality.
Moreover, AI can also help designers in the prototyping phase. For example, designers can use AI-powered tools to generate multiple design variations based on user feedback and preferences. This allows designers to quickly iterate and test designs, resulting in a faster design process and better overall user experience.
According to a report by Gartner, by 2023,
"AI-enabled tools will be embedded in most new software products, and AI-driven creativity and design will become a critical skillset for digital product teams." The report also predicts that by 2024, AI design tools will reduce the time to complete a design to less than 50% of what it takes today.
As AI becomes more accessible and integrated into the digital product design process, it's essential for designers to stay up-to-date with the latest AI-powered tools and techniques to ensure they can create the best possible user experiences for their audience.

3. The Enduring Appeal of Minimalist Design
Minimalism has always been an effective design approach, and it continues to remain popular in 2023. In a world where digital clutter can quickly overwhelm users, minimalism offers a breath of fresh air with its clean and simple aesthetics. By focusing on only the essential elements, digital product designers can create designs that are easy to navigate and visually appealing.
Minimalism can also enhance user focus, allowing users to interact with the product without unnecessary distractions. By eliminating unnecessary elements and sticking to a limited color palette, designers can create a sense of harmony and balance, making it easier for users to understand the product's purpose and flow.
Furthermore, minimalism is also an excellent way to enhance website speed and performance, which can significantly impact user experience. By reducing the number of elements on a page, designers can create a lighter and faster-loading website. This improves user experience and helps with search engine optimization (SEO), as page speed is a crucial ranking factor for search engines.

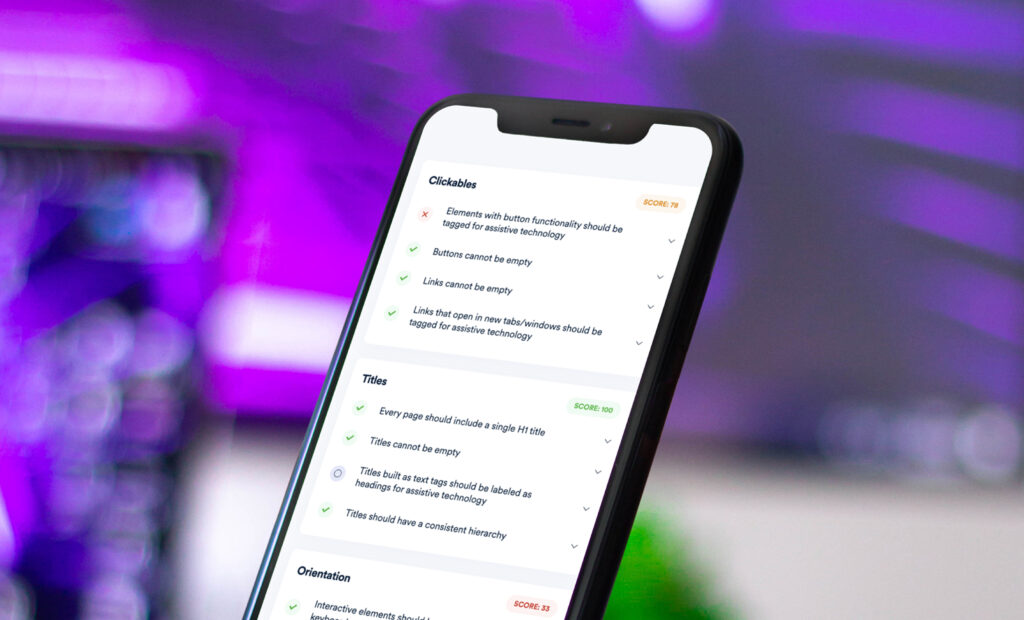
4. Designing for Accessibility
Designing for accessibility is an essential aspect of digital product design in 2023. Inclusive design practices are no longer just an option; they are necessary to ensure that digital products are accessible to everyone, including individuals with disabilities.
To create an inclusive digital experience, designers need to consider the diverse needs of their users. This can include designing for different forms of color blindness, creating clear typography, and incorporating alt text for images. Designing for accessibility should be an ongoing process, and designers should continually evaluate and update their products to ensure that they remain accessible.
Accessible design is not only beneficial to users with disabilities but can also improve the overall user experience for everyone. For instance, designing with proper contrast ratios can make text easier to read, and clear typography can improve readability for all users.
At Blennd, we understand the importance of designing for accessibility and are committed to creating digital products that are inclusive and user-friendly for everyone. Our team follows WCAG and ADA guidelines. We consider accessibility during the design process, ensuring that all elements are perceivable, operable, understandable, and robust. We also work closely with our clients to understand their specific accessibility needs and integrate them into the design process. By prioritizing accessibility, we can create digital products that are usable by all, regardless of their abilities.

5. Human-centered Design Approach
Human-centered design is a design trend that has been gaining momentum in recent years and is expected to continue to be a significant trend in 2023. This design approach involves designing digital products with a deep understanding of the user's behavior, needs, and preferences. The aim is to create websites and digital products that are tailored to the user's experience, making them intuitive and user-friendly.
At Blennd, our team follows human-centered design principles which entails conducting research, such as user interviews and surveys, to gain insights into our client's target audience. These insights are then used to create personas, user journeys, and scenarios that guide the design process. The end result is a digital product that is specifically designed to meet the user's needs, increasing user satisfaction and engagement.
Incorporating human-centered design principles can also significantly impact the success of a web design or digital product. By prioritizing the user's needs, businesses can create products that are more likely to be used and shared by satisfied users. This can lead to increased brand loyalty, better user engagement, and ultimately, higher revenue.

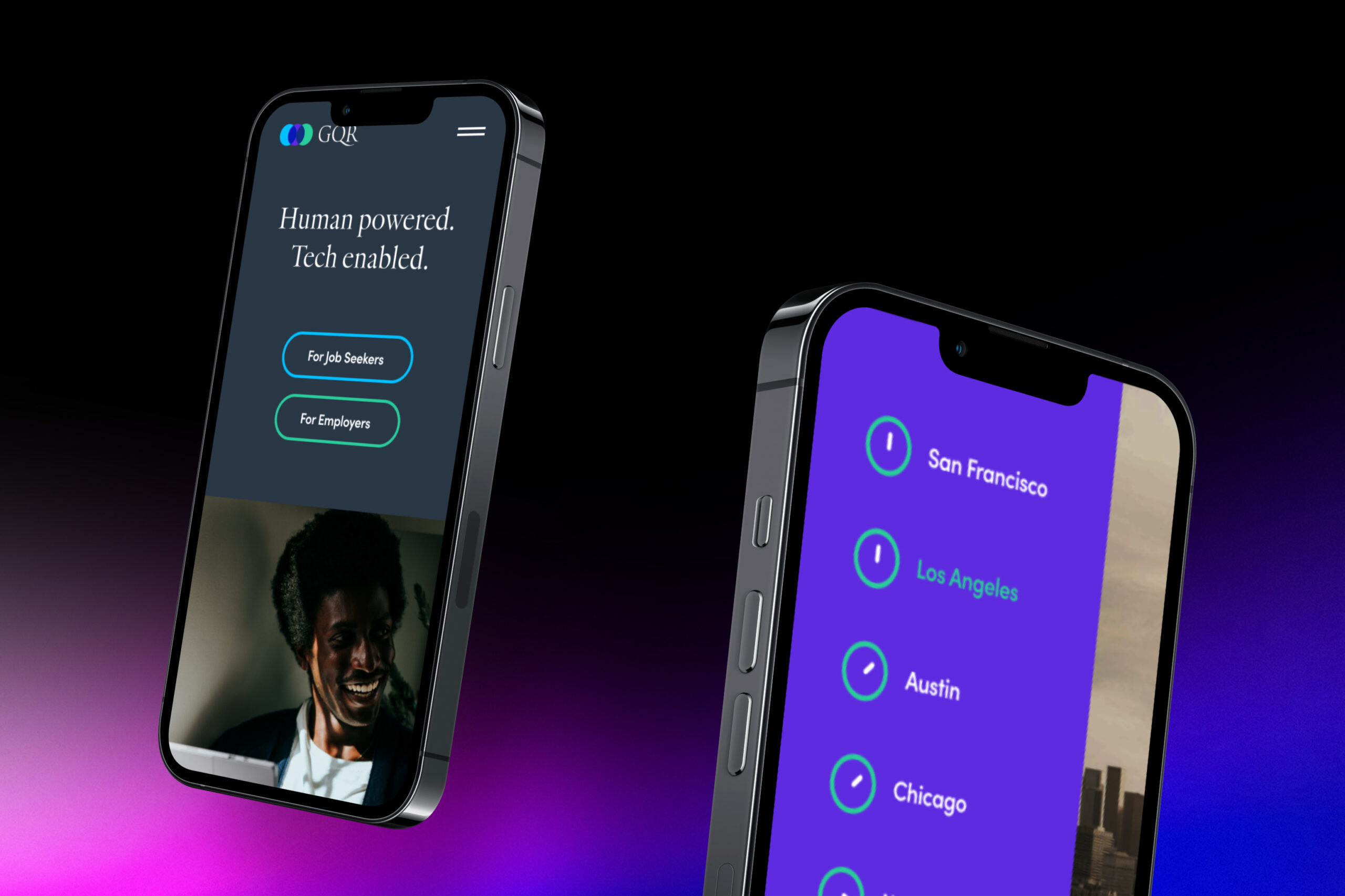
6. The Power of Bold Colors and Typography
Bold typography and vibrant colors have been a popular design trend for several years, and their popularity shows no signs of slowing down in 2023. In the past, typography was viewed as a purely functional aspect of design, but in recent years, designers have recognized the impact that typography can have on the overall look and feel of a digital product. With the rise of mobile devices and social media, designers have had to find ways to make their designs stand out in a crowded space, and bold typography and colors have been a popular solution.
In addition to their visual appeal, bold typography and colors can also help to convey a brand's personality and message. By using unique and eye-catching typography, designers can make their brand more memorable and recognizable. Vibrant colors can also help create an emotional connection with users and can highlight important information or calls to action.
Overall, bold typography and vibrant colors are a powerful design trend that have continued to grow in popularity due to their ability to make digital products more engaging, memorable, and effective.

7. Engaging Users with Microinteractions
Microinteractions with animations and motion graphics have become a significant design trend in 2023. As users become more familiar with digital products, they expect an engaging and interactive experience. Microinteractions, such as hover effects or subtle animations, can add a touch of personality to your digital products while making them more intuitive and user-friendly. When combined with motion graphics, microinteractions can provide a visually stunning and immersive experience for users.
This trend has grown in popularity over the years due to the increasing importance of user engagement in digital product design. By using microinteractions with animations and motion graphics, designers can create products that not only look great but also feel great to use. With attention spans dwindling, users need to be captivated from the moment they interact with a digital product, and this is where microinteractions can play a significant role.
In 2023, we can expect more designers to incorporate microinteractions with animations and motion graphics into their digital products to enhance user experience and increase engagement.

8. Harnessing the Power of Data-Driven Design
Data-driven design involves using data to inform design decisions, rather than relying solely on intuition or personal preferences. By analyzing user data and behavior, designers can gain valuable insights into what users want and need from a digital product. This can include information on user preferences, demographics, and behavior patterns.
Data-driven design can help ensure that digital products are more effective and efficient, as they are designed with the end-user in mind. By creating designs that are tailored to specific user needs, designers can increase engagement and overall satisfaction. This approach also allows for more informed and data-driven decision-making throughout the design process, resulting in more successful and impactful digital products.
To implement data-driven design, designers must have access to relevant data sources and be able to analyze and interpret the data effectively. This can include tools and platforms that enable user testing, user tracking, and analytics tracking. By incorporating data-driven design principles into the design process, designers can create digital products that are not only visually stunning but also highly effective and efficient.

9. Using UX Storytelling to Craft Compelling Narratives
UX storytelling is an essential design trend in 2023 that aims to create a compelling narrative around the user's journey and experience with a digital product. It involves creating a storyline that highlights the user's pain points, motivations, and goals and using this information to guide the design process. By understanding the user's story, designers can create digital products that better resonate with their target audience and solve their problems effectively.
In UX storytelling, designers often use personas, empathy maps, and user journey maps to develop a deep understanding of the user's perspective. This approach helps designers to create digital products that are not only functional but also emotionally engaging. Through UX storytelling, designers can establish an emotional connection with their users, resulting in increased user engagement, loyalty, and ultimately, business success.
To achieve success with UX storytelling, designers must use a human-centered design approach, where they focus on the user's needs and preferences throughout the design process. By doing so, designers can create digital products that not only provide value but also tell a story that resonates with the user.
Overall, UX storytelling is a powerful tool for designers that can improve the user experience and drive business success. As the digital landscape continues to evolve, designers must adopt this trend to create digital products that are not only functional but also engaging and memorable.

10. Utilizing the Power of Personalization
Personalization has emerged as a key trend in the field of digital product design, driven by the need to create customized experiences that cater to the unique preferences and needs of individual users. By collecting and analyzing user data, designers can create personalized interfaces that deliver relevant content and functionality. This can help boost engagement and loyalty among users, as well as increase conversion rates.
Personalization can take many forms, from tailored content recommendations to customized user interfaces, and it is a design trend that is set to continue its upward trajectory in the years to come. As technology continues to evolve, designers will have access to more sophisticated tools and techniques for personalizing the user experience, further cementing the importance of personalization in the field of digital product design.
Another reason for the growing popularity of personalization is the increasing demand for convenience and efficiency. Users expect digital products to be easy to use and to provide a seamless experience. By incorporating personalization features, designers can make the user experience more efficient and intuitive. For example, by suggesting relevant products or services based on the user's browsing history, businesses can help users find what they are looking for more quickly and easily.
Final Thoughts: The Future of Web and Digital Product Design in 2023 and Beyond
The digital product design landscape is constantly evolving, and keeping up with the latest technologies can be a daunting task for designers in 2023. However, it is crucial for designers to have a solid understanding of the technologies at their disposal, as this knowledge can inform the design process and help create products that meet user needs. Technologies like ChatGPT have the potential to revolutionize the industry, and it is important for designers to stay informed about these innovations.
One technology that is poised to have a major impact on digital product design is AI. With its ability to automate routine tasks, analyze user data, and personalize products, AI has the potential to transform the user experience. Designers can leverage machine learning algorithms to gain insights into user preferences and create products that are tailored to individual needs. As AI continues to evolve, it will be increasingly important for designers to incorporate it into their design process.
While it may be challenging to keep up with the rapid pace of technological change, designers can avoid reinventing the wheel by staying informed about emerging technologies and best practices. By leveraging the latest tools and techniques, designers can create products that are not only visually appealing but also functional, intuitive, and user-friendly. As the digital product design landscape continues to evolve in 2023, designers who embrace new technologies and design approaches will be well-positioned to succeed.
Blennd is a Digital Product Design Agency Creating Innovative and Engaging Products that are Functional and Intuitive
Blennd is a leading digital product design agency that offers a comprehensive suite of services to clients looking to leverage the power of digital product design. We specialize in helping businesses design and develop innovative products that are both functional and intuitive. Our team of experienced designers and developers have become one of the leading digital product design agencies supporting businesses of all sizes.
Leveraging the latest product design trends, we help our clients stay ahead of the curve and create products that are not just functional but also intuitive, beautiful, and engaging. Whether it’s designing a website, mobile app or SaaS platform, our expertise and creativity can bring your ideas to life.
Contact us today to learn how Blennd can help you design and develop innovative digital products. Our team of experts is here to answer any questions and provide a free consultation to help you get started.