In the web design and development space, there has been a big shift toward website accessibility services to enhance usability for all. Internet users, unless they have a disability, don't necessarily think about accessibility.
As a web developer, it's crucial to understand what accessibility means and how to build websites that are accessible to all end users. The Americans with Disabilities Act (ADA) was passed in 1990. It's a civil rights law that prohibits discrimination against people with disabilities. Federal agencies are particularly important to keep accessible, as identified in Section 508 of the Rehabilitation Act. Disability types include and are not limited to: physical, auditory, cognitive, visual, neurological, and speech.
Website Accessibility Services: Building with WCAG in Mind
Measuring accessibility comes in a few forms. The primary rule followed by most web accessibility services is to build with WCAG (Web Content Accessibility Guidelines) compliance in mind, which was released by the W3C (World Wide Web Consortium). WCAG is a set of website accessibility guidelines that have different versions of standards, namely measured in three tiers: A, AA, and AAA. The more A’s the higher the compliance. The first standard, version 1.0 which was published May 5, 1999, was revolutionary at the time. For web accessibility services today, WCAG version 2.1 is the norm.
How Blennd Addresses Website Accessibility Services
The documentation and information around keeping sites compliant using WCAG, ADA, and Section 508, is robust and lengthy. At Blennd, we do not use just one tool but several tools to check accessibility of our websites. In sum, below is a short list / summary of what matters most when we think about the web and how to ensure users of all backgrounds and capabilities can access information on a website.
Audits: Web Accessibility Services
• Document Outline & Heading Audit
• Tabbable Content & Keyboard Navigation Audit
Color Contrast Audit
WCAG 2.1 requires text/background color contrast ratio to meet a certain standard. What this means in sum is that text must be legible to anyone with a visual impairment. Text on images require the images to be darkened/lightened to ensure that the contrast is high enough for end users to read. Light gray text on a white background, for example, usually does not pass the ratio. Designer tools like color-contrast checkers, alongside browser tools for web developers, allow web development to test and guarantee that color contrast is high enough.
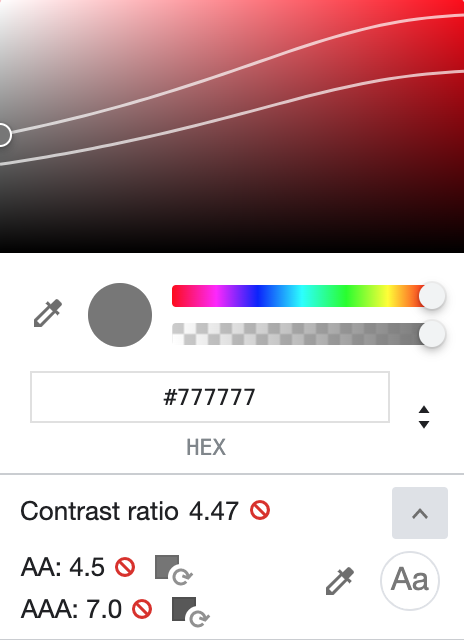
Example of color contrast text on background barely not passing WCAG AA:

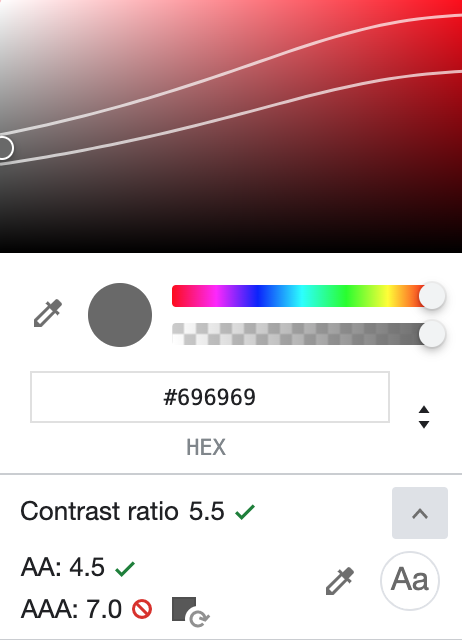
Example of color contrast text on background passing WCAG AA:

Chrome also has a Color Contrast Checker Chrome Extension that can be useful in terms of providing a summary of color contrast ratios on an entire page.
Additionally, it’s a little dangerous to use color in a way that identifies important information or compares information without labels or an alternative way of understanding the data. For example, if you imagine the data in black and white, or desaturated. Can users still understand the information provided if all colors were grayscale? These are all important questions to ask during strategy and design.
Document Outline & Heading Audit
When we think about informational websites, it helps to understand document outlines. All major block elements like body, navigation, and sectional markup need meaningful headings. This enables users who are physically, visually, or cognitively impaired to jump to sections that are meaningful to them. Document outlines look a lot like roman numeral outlines or indexes. HTML headings are numbered 1-6 and provide structure to a web page. Not adding meaningful headings to a web page hinders efficient usage of the page.
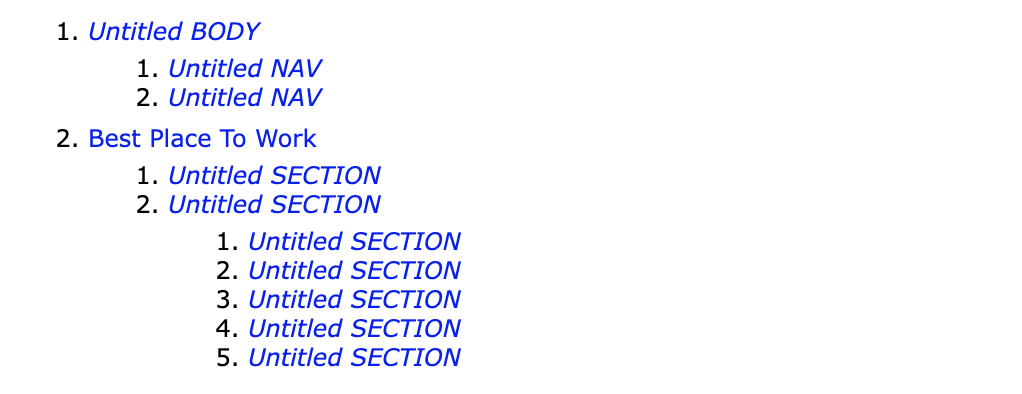
Example of a poor document outline:

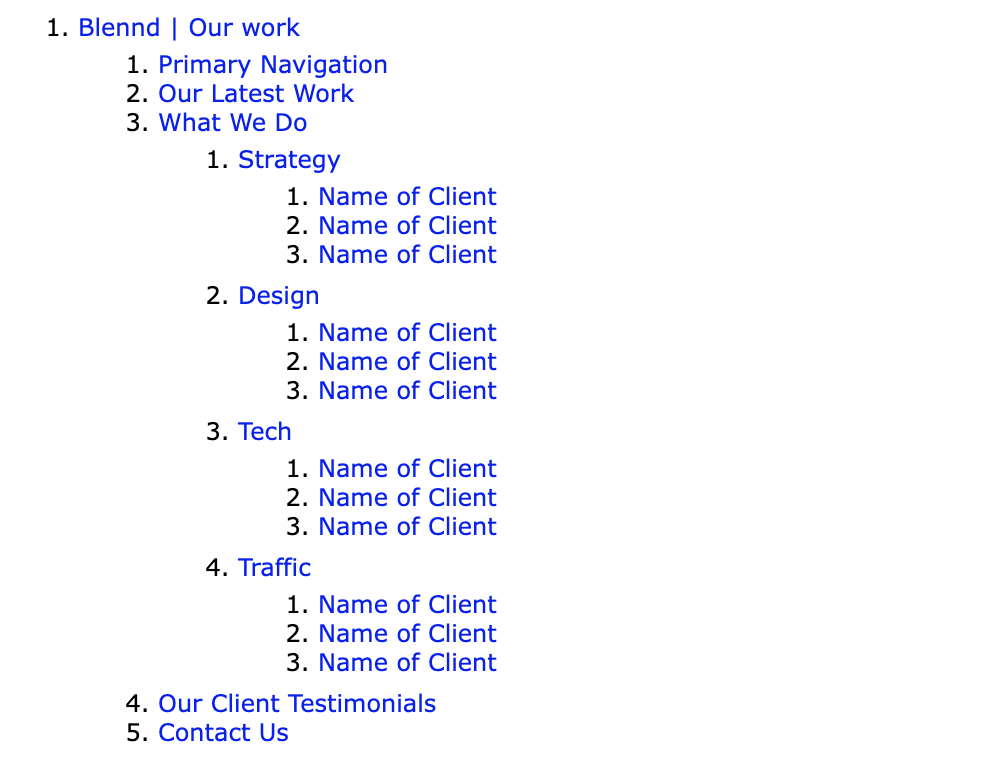
Example of a strong document outline:

Strong document outlines in the HTML give users the ability to easily navigate through page content without visually seeing each section. If designs don’t account for headings on sections (like a header for the navigation bar for example) then this is where the CSS class “screen-reader-text” comes into play. Chrome has an excellent Document Outliner Extension that helps break down sites into outlines.
Alt Text on Images Audit
Imagery takes up major bandwidth and real estate on most websites. They are part of the story and user experience that we don’t want to take away from someone with visual or cognitive impairments. Describing imagery is very important when it comes to website accessibility services and ADA compliance. All images in HTML should have an alt attribute and this alt text should describe the image. If it’s a picture of a dog, sitting in a red truck, parked outside a green pasture with corn… Then the alt text of the image should describe it so that someone can imagine the message the image provides to the content. Missing or empty alt text images, or alt text that does not properly describe the image, are major flaws to many websites on the web and always something to consider.
There are many tools that allow designers and developers to audit websites for alt text. Chrome of course, has an easy-to-use extension called Image Alt Text Viewer. It essentially enables you to turn on image alt text while viewing pages as to see if it’s missing, empty, or non-descriptive.
Videos and Captions
Whether it’s a YouTube or Vimeo video, or an MP4 or WebM formatted video file explicitly hosted on a website, all videos should enable users to read or listen to captions. Captions describe the scenes of the video, providing written context to the video content. For users with any kind of disability but especially auditory, cognitive, and visual impairments, captions on videos are key.
Tabbable Content & Keyboard Navigation Audit
For people with any kind of disability but especially physical, visual, cognitive, or neurological, tabbable content is paramount to user experience. Hitting the TAB button on a keyboard on any website should enable users to navigate all the links of a website and trigger interactive functionality or click events by hitting ENTER.
The first option while tabbing and using keyboard navigation should prompt user to “Skip to Main Content” so they don’t need to go through each menu/navigation item for every page. Using :focus states, like how :hover states are used, also helps if users still have some visual capabilities and can see what links are currently selected. Not all web users use a mouse or trackpad to navigate the web -- many use keyboard shortcuts to jump around and gain access to information or services.
Screen Reader Text Audit
All browsers come with built-in screen reader text tools. They ensure all text is readable by a screen reader, so users with any kind of disability can have the computer read content aloud with no content missing from screen reader accessibility. For example, ensuring links have a description beyond “Read More” gives users more information to the link and where it goes.
Using Aria-Labels Audit
Using the aria-label attribute on HTML enables more specification on the purpose of content, especially for interactive components. Aria-labels are mostly used for components triggered with JavaScript, like sliders with buttons, tabs, accordions, modals, and so on. There are many usages to aria-labels that we won’t cover here, but essentially the labels can manage identifying the “state” of a module, like if it’s open or closed. Buttons that trigger an event typically use them. Web accessibility services assess all interactive components for the use of aria-labels, and if their state and label is identified.
Meeting ADA Standard with Website Accessibility Services
Websites that meet ADA compliance standards and measure against WCAG 2.1 deliver better experiences for users. Not only do you reach greater audiences and meet compliance with Section 508 of the Rehabilitation act, but you also avoid discriminating against users with disabilities. Overall these websites also perform better in search engines. WCAG 2.1 compliance is excellent for SEO for all the reasons listed above. Google and other search engines take note of whether websites are up-to-speed with accessibility. Plus, tools like SEMRush identify all instances where ADA Compliance can be achieved if it’s missing.
When all is said and done, make sure your website is accessible, and grow the greater good on the web.
Get Started with Website Accessibility Services
Ready to get started with web accessibility services? Blennd is a Denver website design agency that designs, develops, and optimized websites to comply with the Americans with Disabilities Act. Our processes improve your site’s performance and ensure all users can easily access your platform. Get in touch with our team of ADA compliance experts today to discuss how we can align your website with web accessibility services.




